


HeyBryan



HeyBryan is an app that connects home service experts with anyone who needs tasks done around the home.
I was tasked with increasing expert acquisition to improve our north star metric tasks completed.
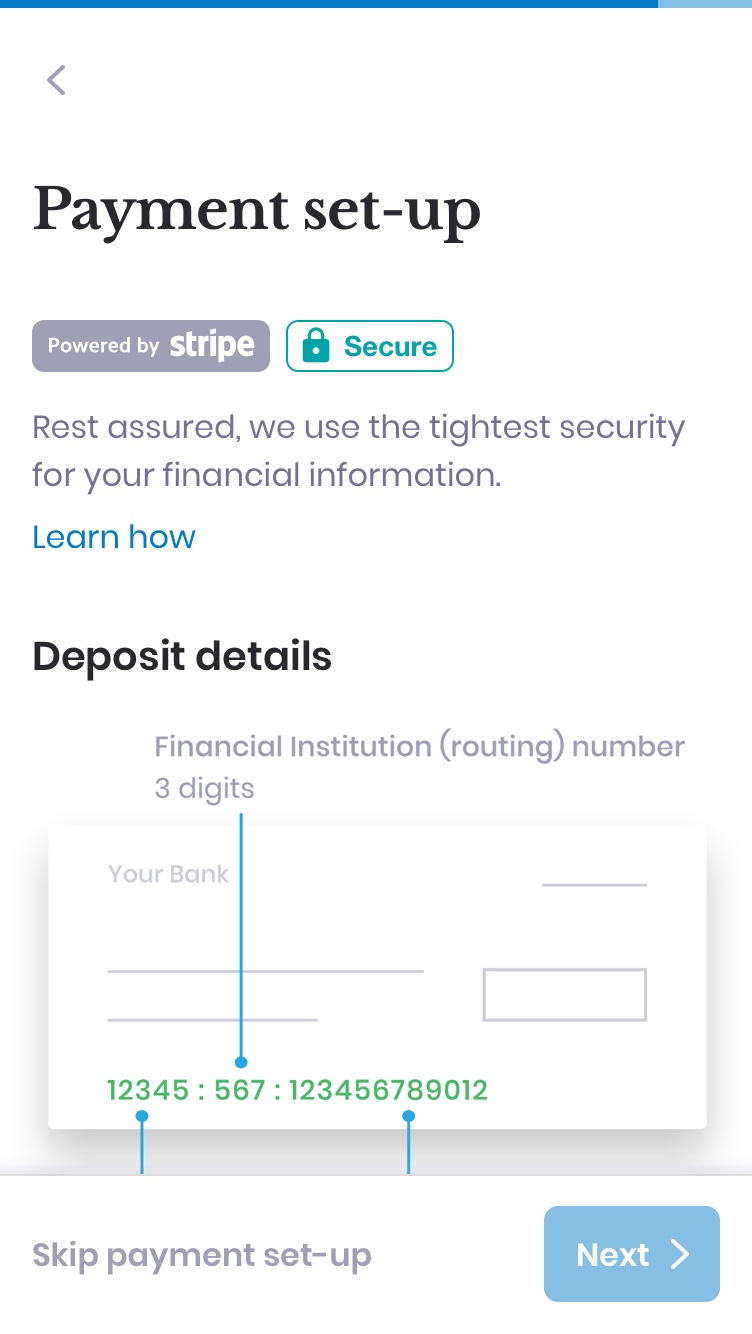
44% of experts drop off during sign-up when asked to enter their payment information in order to get paid for work.
Get experts to enter their payment information and complete sign-up.
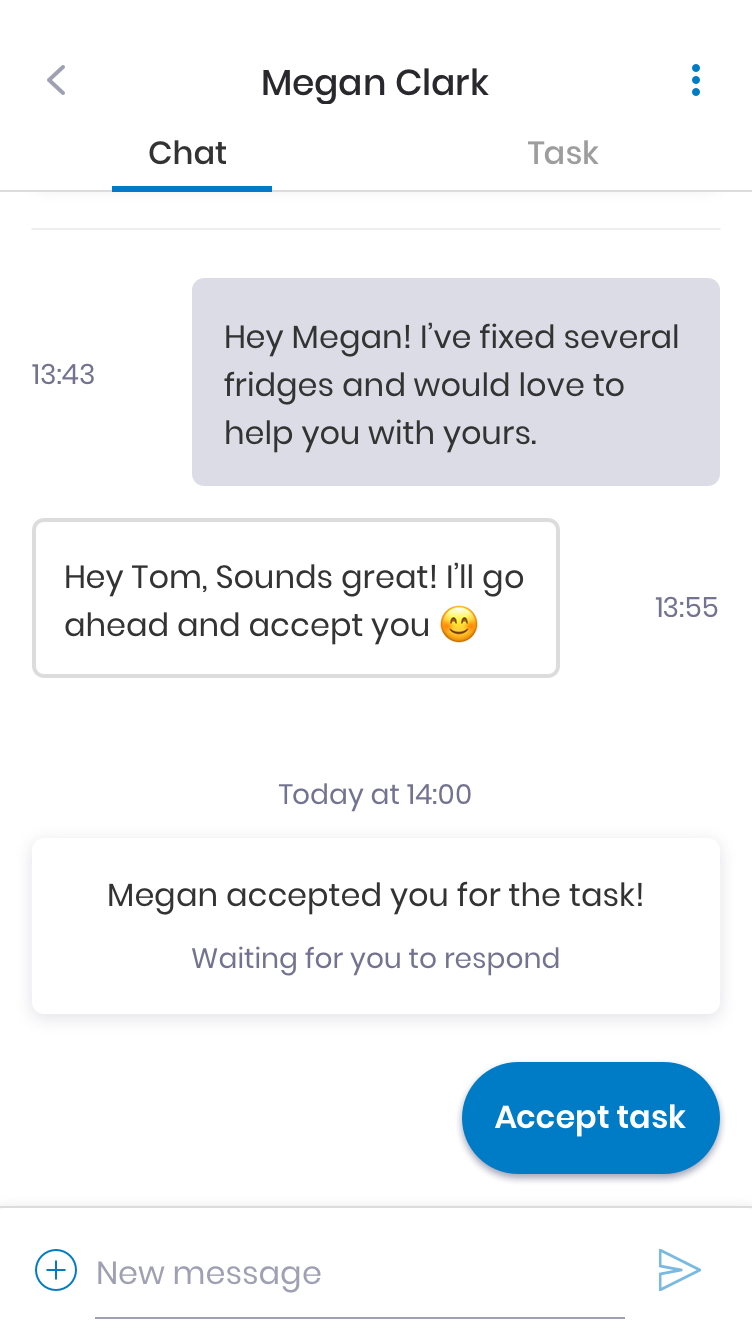
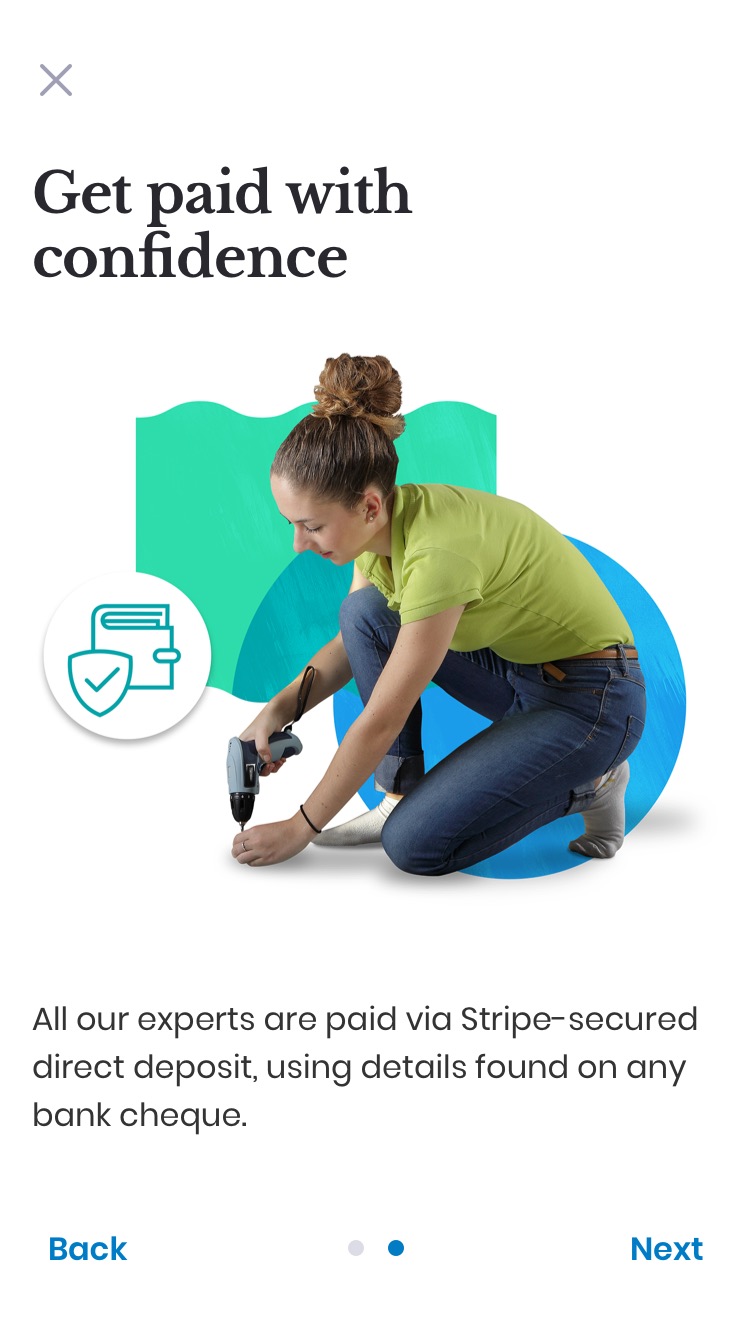
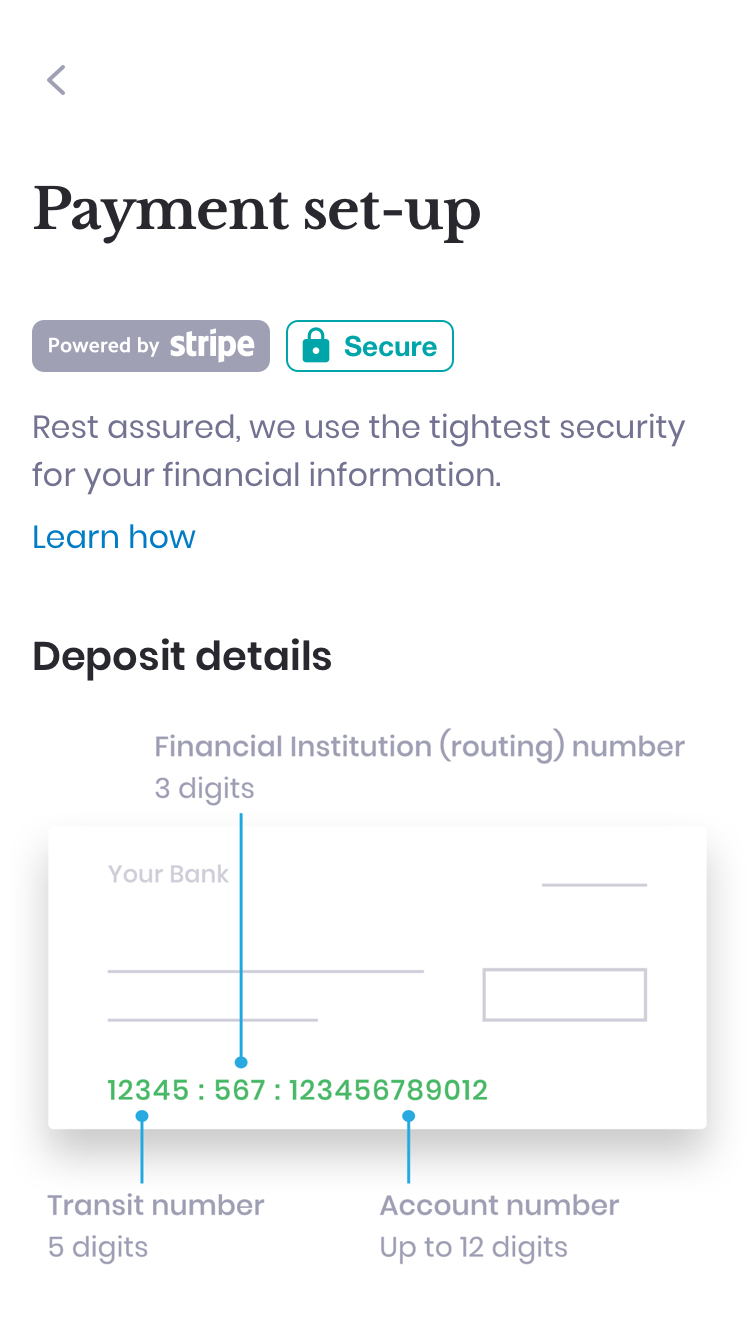
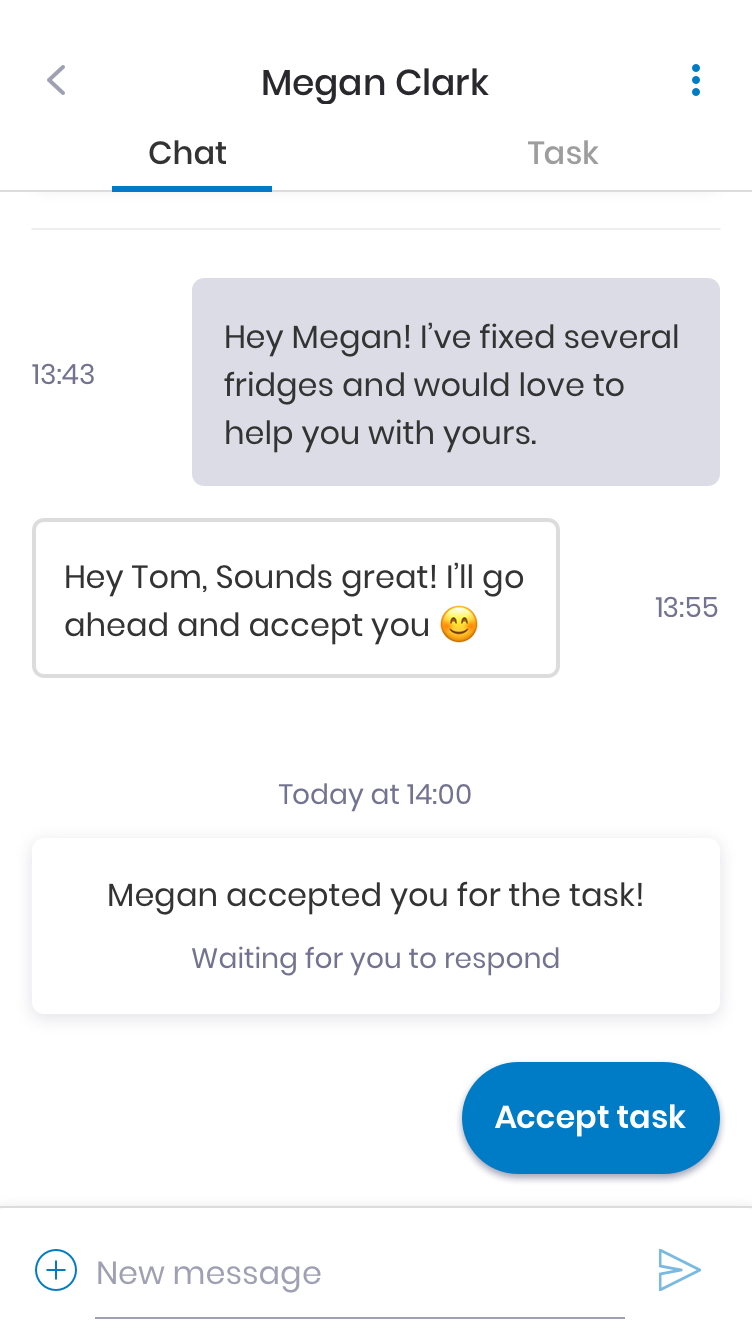
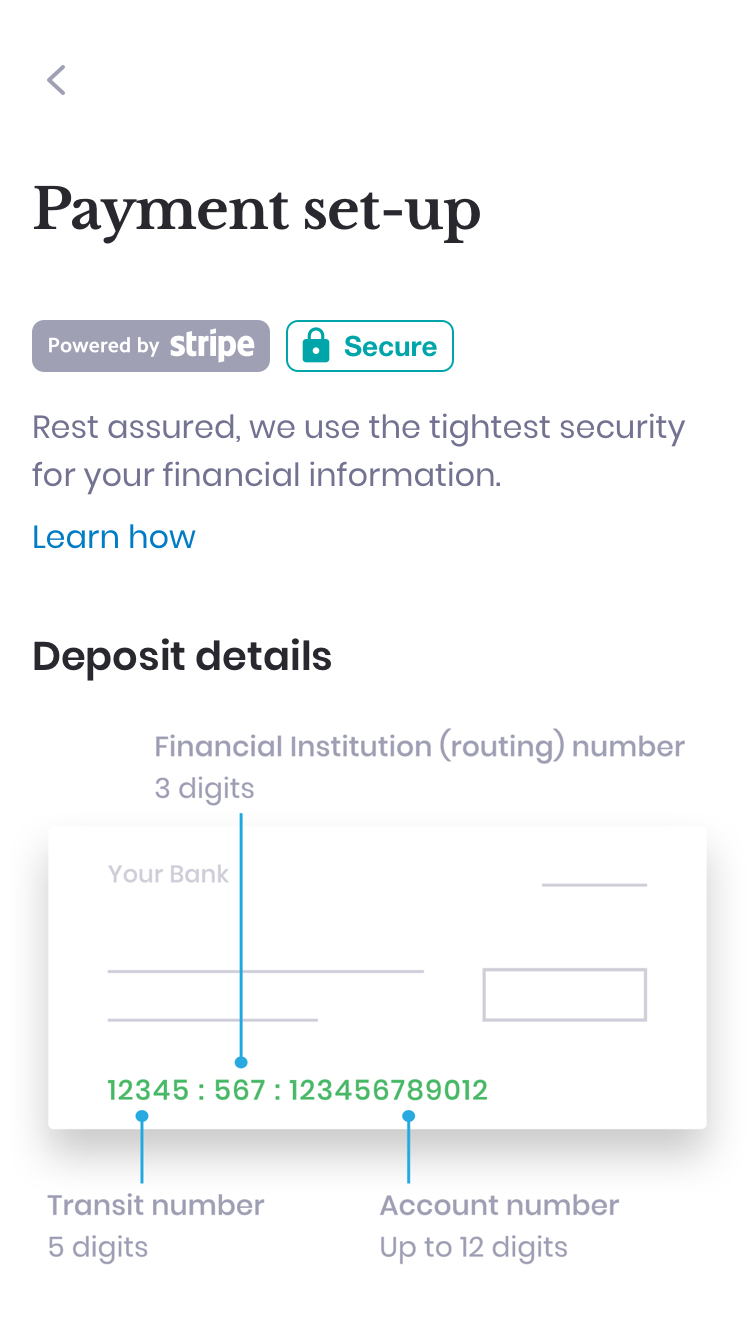
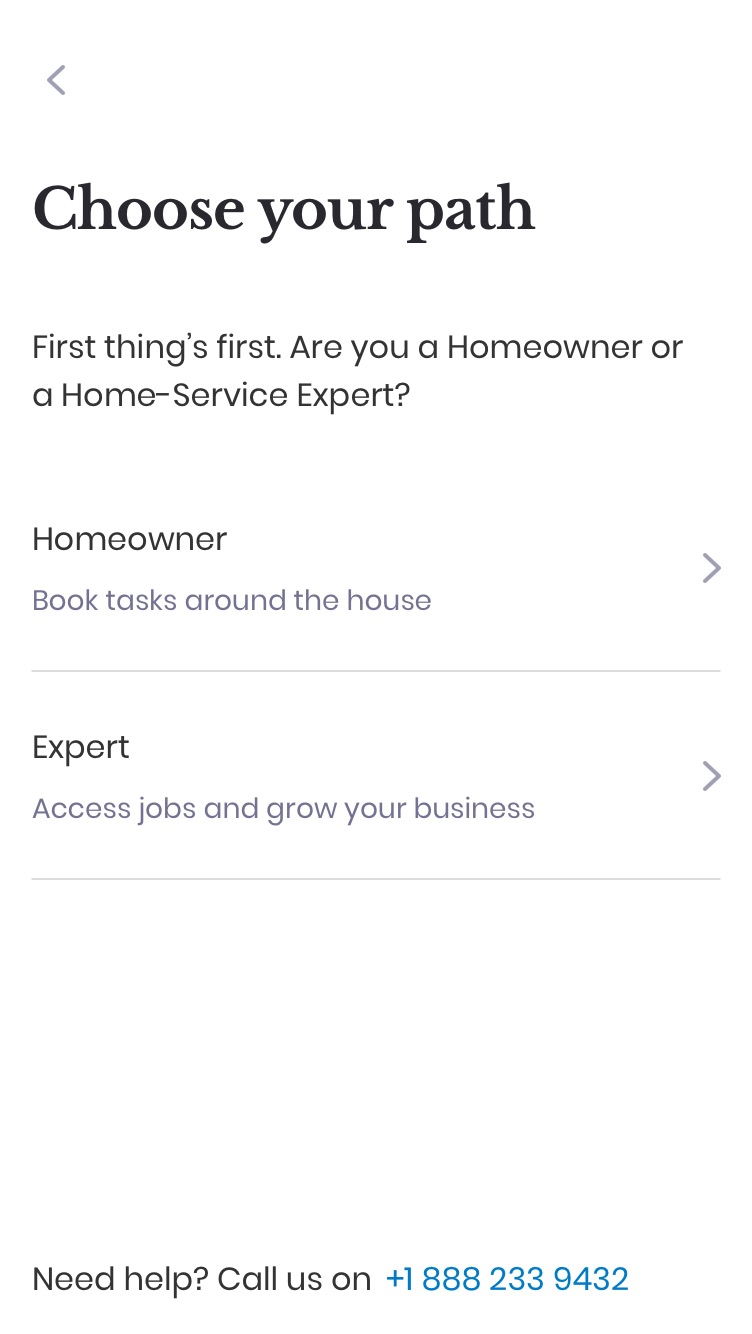
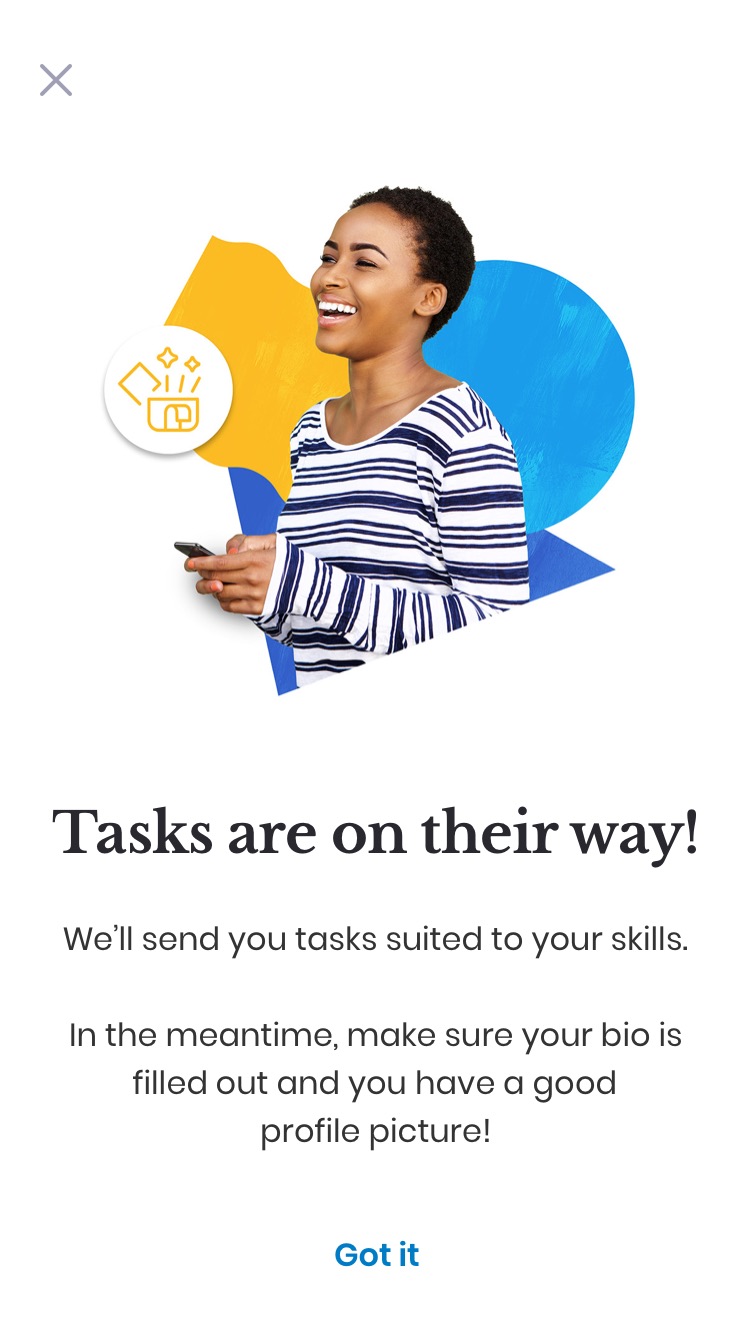
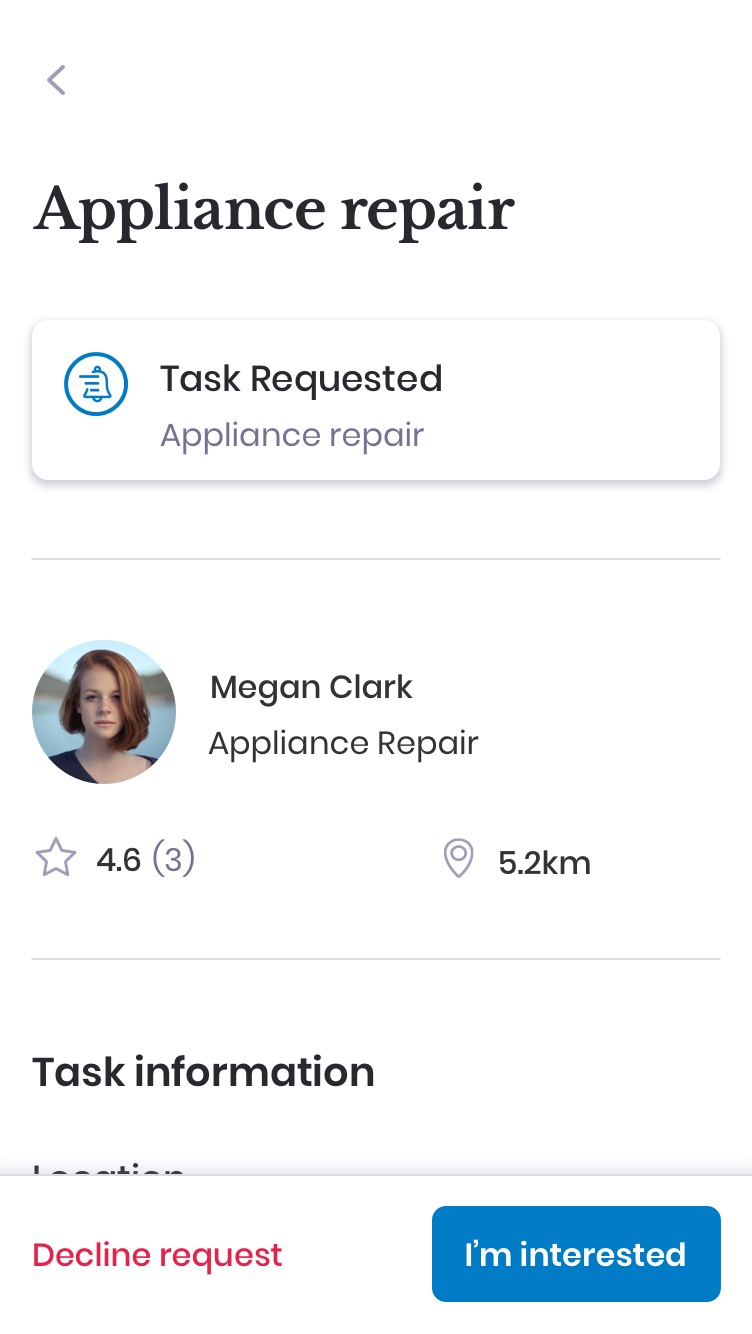
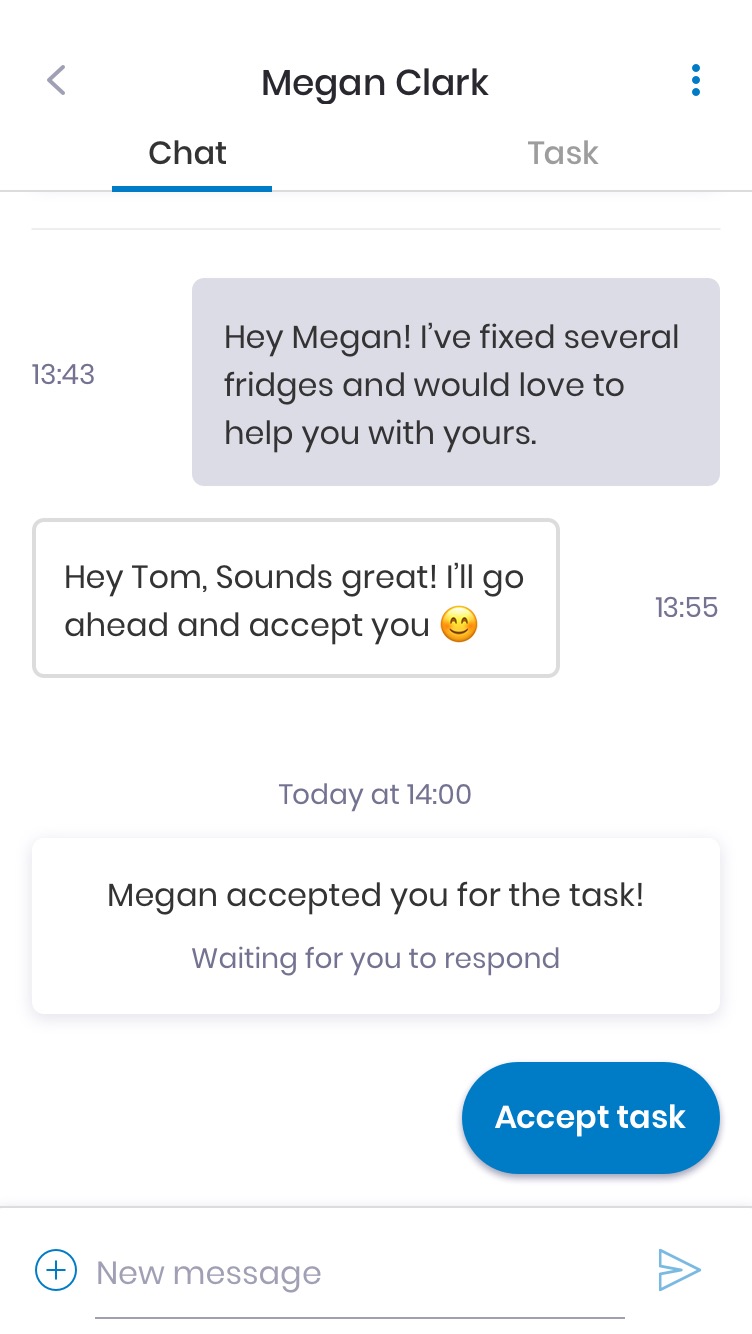
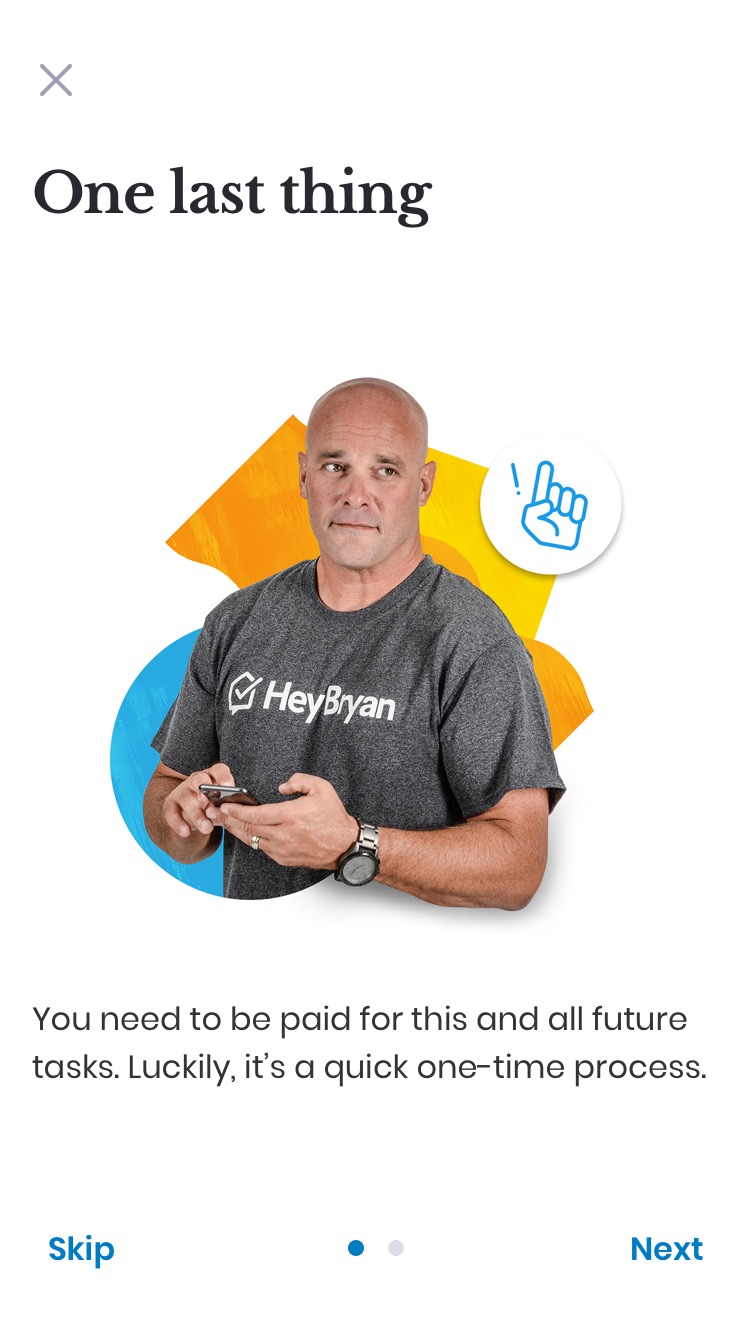
Optimise the sign-up flow enabling experts to skip the initial banking form, communicate how we use their information, and allow them to submit payment information after receiving their first task.
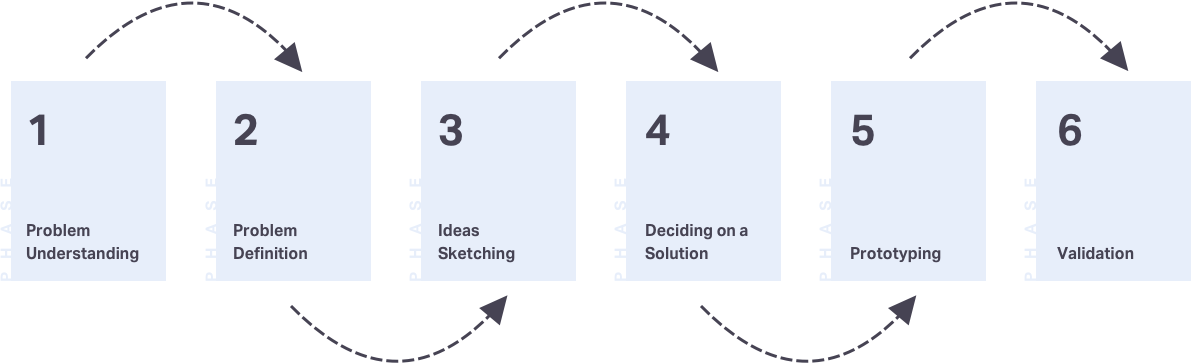
I used a short Google Design Sprint process to better understand user needs and explore ideas as potential solutions.
The process follows six phases: Understand, Define, Sketch, Decide, Prototype, and Validate.

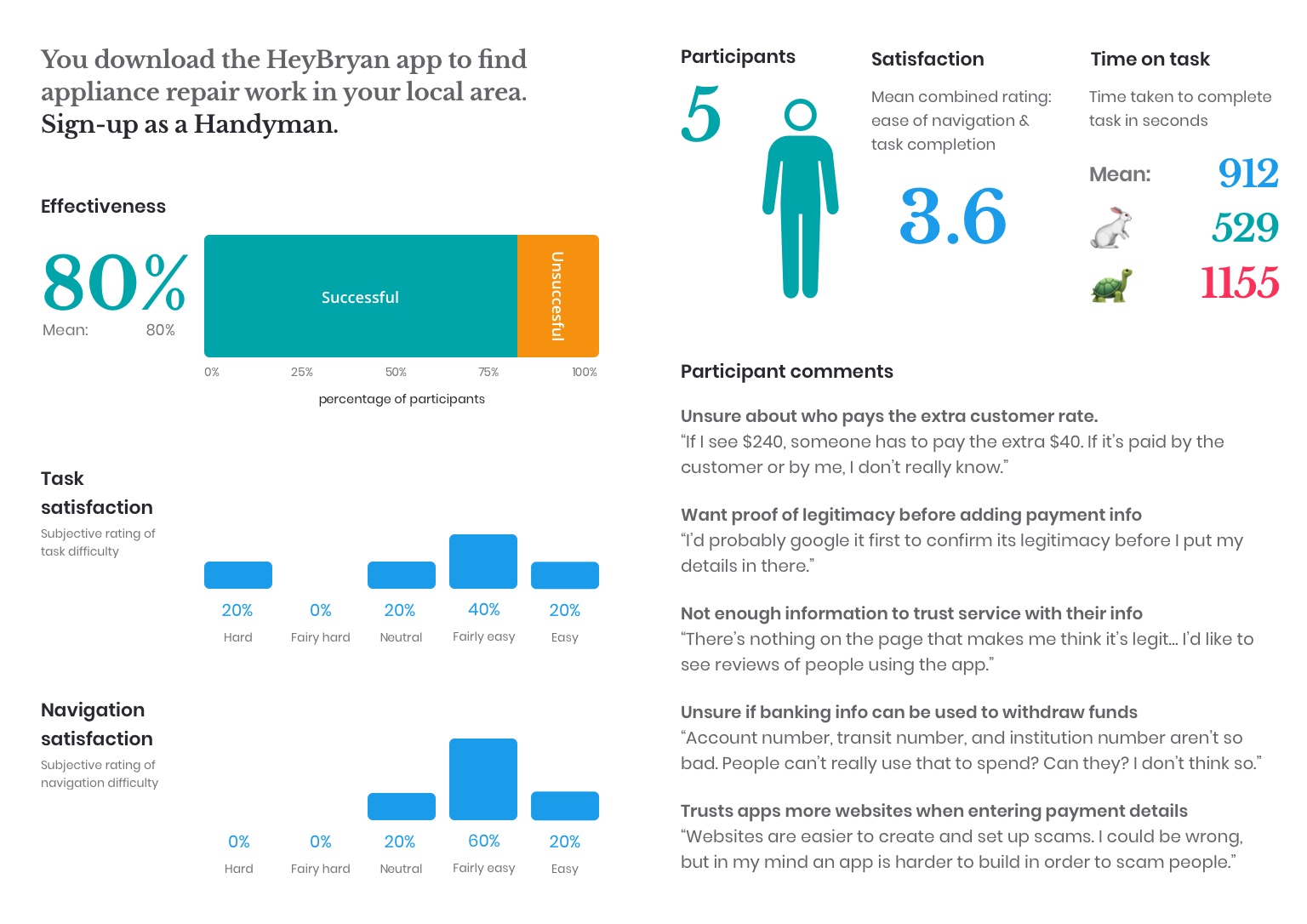
I carried out stakeholder interviews, user interviews, and usability testing of the sign-up flow to understand the problem.

No brand loyalty
"There’s nothing that makes me think the service is legit. How do I know I can trust you with my baking information?"Confusion around how we pay experts
"People can’t use my deposit details to spend, can they? I'm not really sure.”Distrust in website sign-up
"Websites are easier to create and set up scams. An app is harder to build.."In this phase, I analysed findings and reframed problems into design opportunities.
HMW questions helped to identify the main problem areas to focus design efforts on.
How might we ensure experts feel comfortable entering their payment information?
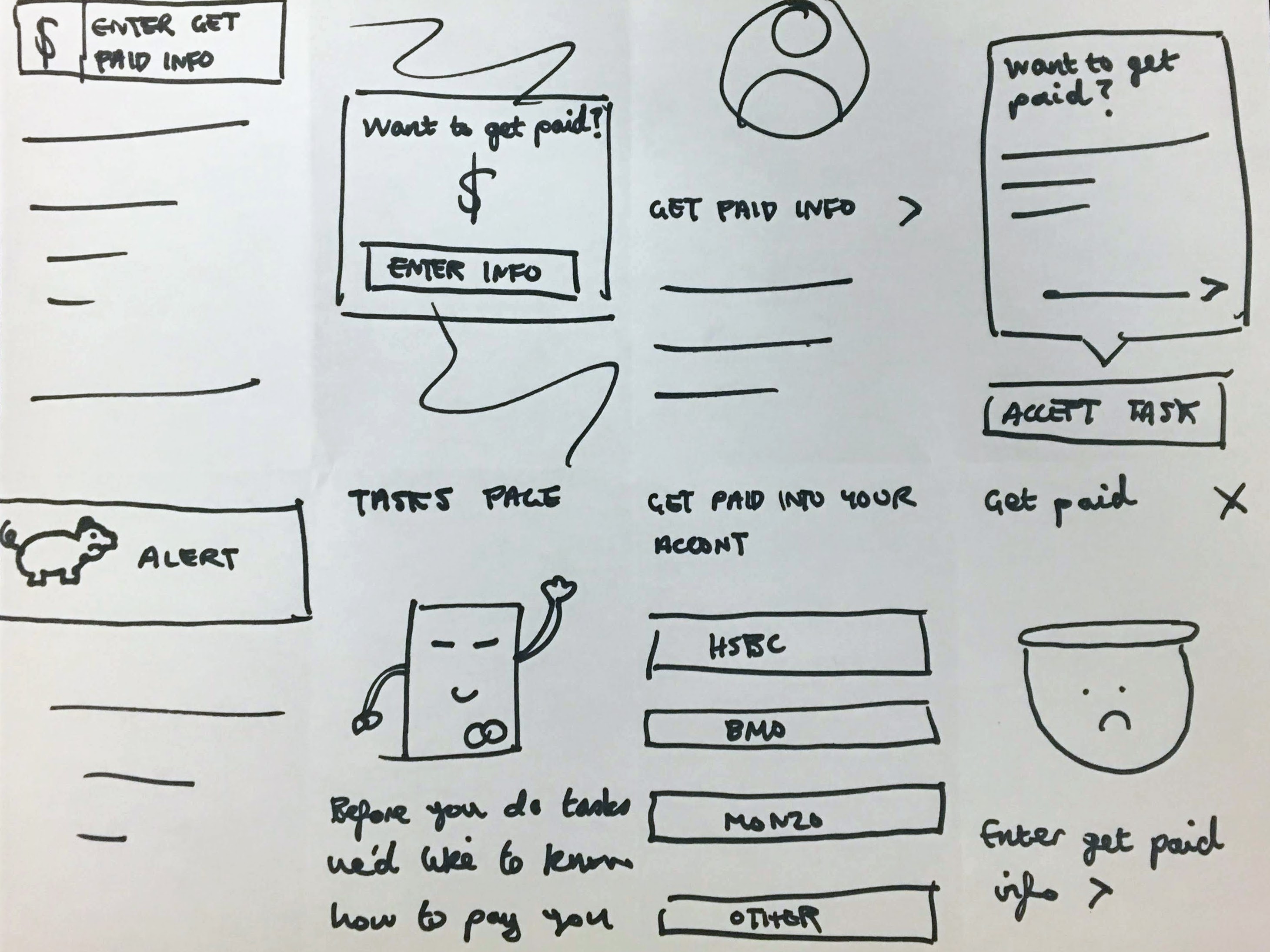
Ideating possible solutions for how we might ensure experts feel comfortable when entering their payment information.

An idea where users skip the initial payment details step and set up their account using secure banking integration.
This rapid sketching process allowed us to push beyond first ideas and generate a wide variety of solutions.


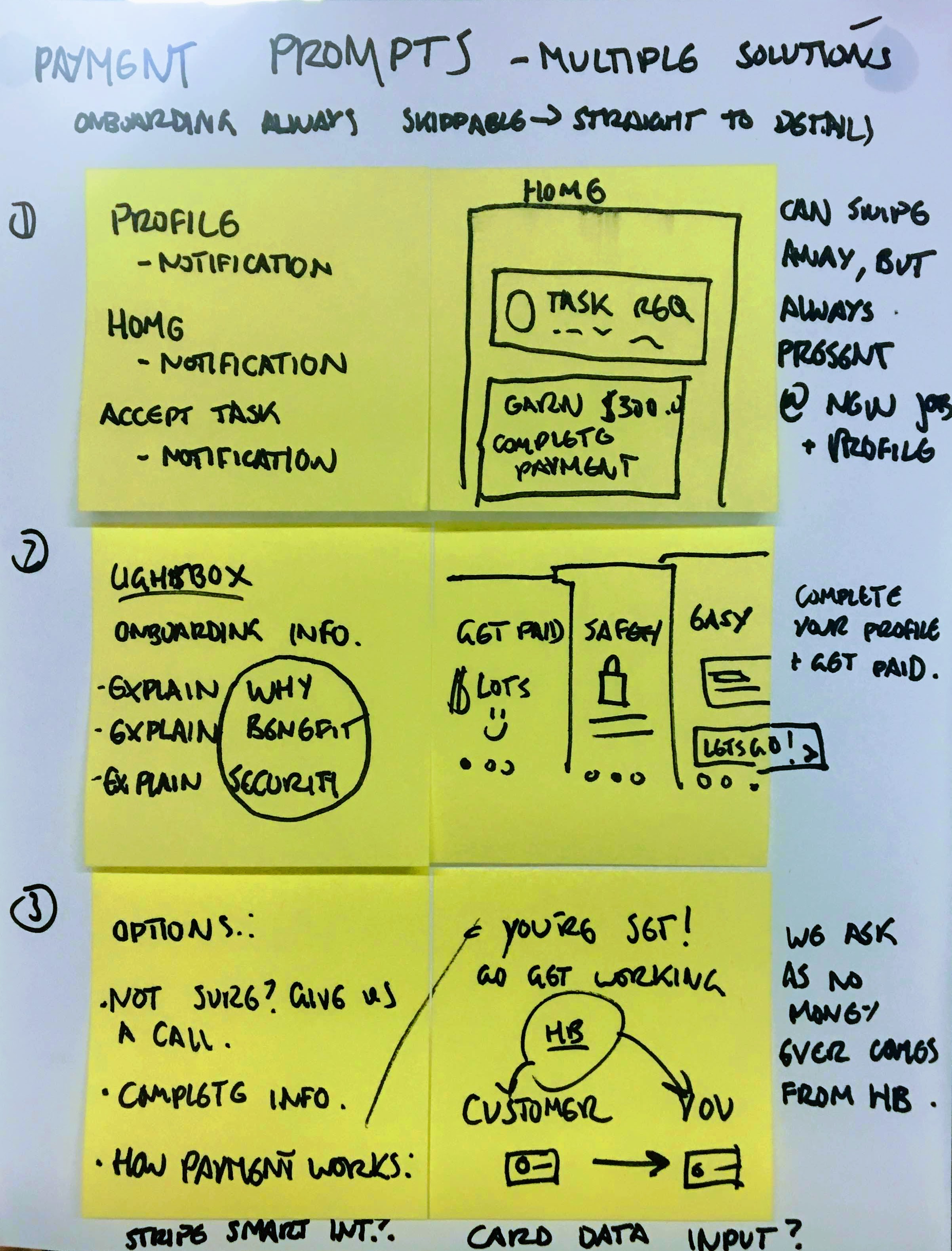
Fleshed out ideas for communicating how we use experts' payment info and setting up their account using secure banking integration.
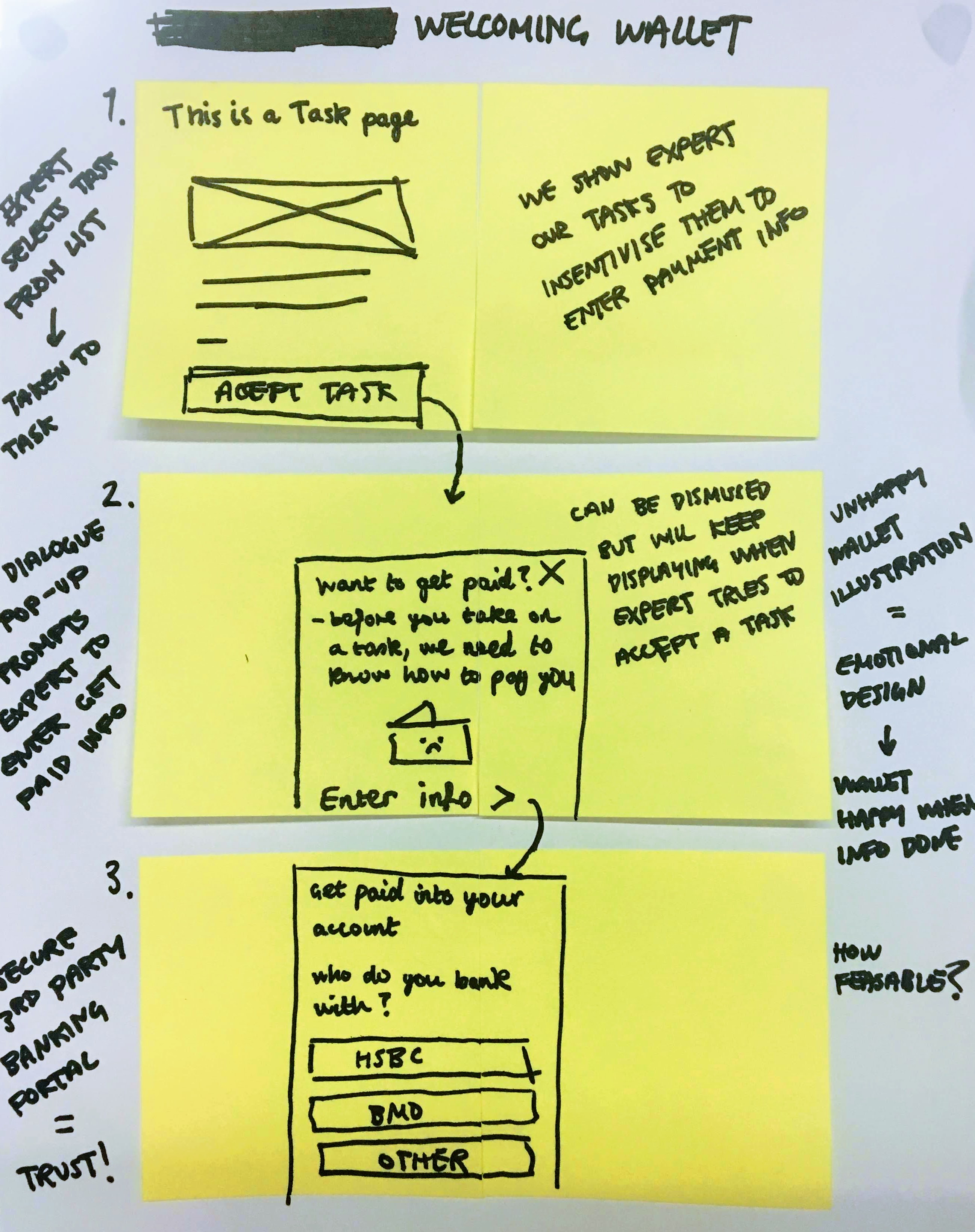
Here we expanded on our best crazy 8's idea in a storyboard format.
We decided on the best features for the solution by combining the winning ideas:

Using our Design System I prototyped the solution.
We went out and recruited handy-people to test the prototype.








The short design sprint allowed us to understand the problem and validate our solution before developing any features.
Expert acquisition and submitted payment information metrics have increased and enabled more homeowners to have their tasks completed as a result.